Display tips#
Some solutions make more sense to write and show directly in a notebook. So this section contains display tips that you can directly play with.
Use the binder launch button on the top of this page:

to play with the tips in this notebook.
You can download this notebook, or play with it in binder.
Display an images in a notebook#
To display an image, create a markdown cell and use:


Note: Below works in JupyterLab, but since this is not valid markdown conversion of your notebook using an export function or as excecutable book will not work.
JupyterLab allows you to use raw HTML in Markdown cells.
But: Avoid using this, because when you convert your notebook to a different output format things can go wrong (e.g. conversion to PDFs).
<img src="../images/nocxbanner.png" />
Display a YouTube video (The JupyterLab intro)#
Use the following code to display a YouTube Video:
from IPython.display import YouTubeVideo
YouTubeVideo('<videoID, e.g.A5YyoCKxEOU like example below >' , width=700, height=300)
from IPython.display import YouTubeVideo
YouTubeVideo('A5YyoCKxEOU', width=700, height=300)
Display images from the Internet in your notebook directly#
Inserting an image from the internet is almost identical to inserting a link.
You just also type a ! before the first set of brackets:
So the code:


Note: Unlike with a link, the words that you type in the first set of brackets do not appear when they are rendered into html by Markdown.
Or insert pictures from python code, using the IPython library:
from IPython.display import HTML, Image, Latex, Math, Markdown, SVG
img = Image("https://nocomplexity.com/wp-content/uploads/2020/06/computer-1210791_640.jpg")
img

Image(url='http://placekitten.com/g/200/200', width=150) #Using with scales the image
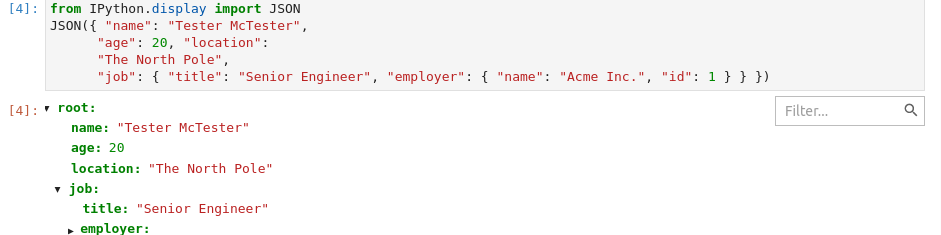
Display JSON in a notebook#
When displaying JSON you get a filter for free!
Note
You must run this in a notebook to see how it looks!
Below a screenshot: 
Execute the cell below to see it live:
from IPython.display import JSON
JSON({ "name": "Tester McTester",
"age": 20, "location":
"The North Pole",
"job": { "title": "Senior Engineer", "employer": { "name": "Acme Inc.", "id": 1 } } })
<IPython.core.display.JSON object>
Display a iFrame#
Can be usefull for showing a part of a site.
from IPython.display import IFrame
IFrame("https://bm-support.org", width="80%", height="80%")
Display Markdown rendered in notebook#
Simple is: Create a markdown cell.
This will display a markdown file in a new tab
This will render the file in markdown.
If you do things in a code cell: this is idiot proff!
So to display any markdown file directly in a notebook:
from IPython.display import display, Markdown
display(Markdown('examplemarkdown.md'))
examplemarkdown.md
Display HTML as output#
When output is html and you want html to be displayed in the notebook:
output='<h2> This is a html header2 </h2> <p>And this is html text</p>'
from IPython.display import display, HTML
display(HTML(output))
This is a html header2
And this is html text
